Hi Everyone,
I created a registration form in which you can change language according to you and then all content on form will display in selected language. I did this using 'Translation Workbench' feature of salesforce. I added 5 languages (English, Spanish, Arabic, Hindi, Chinese). You can add according to your requirement.
How to set up Translation Workbech:
1) In search panel on left side of salesforce org, type 'Translation Settings', First time, you will have need to enable translate workbench then you can 'Add' any language which one you want. You can also select users who can use that language.
2) Again in search panel, type 'Custom Labels', here give api name of label and value in English (default is English).
3) Into above create label, into 'Translations' section, create new, select language from picklist and into 'Translation Text', place converted text in selected language.
4) Your label is ready and you can use this label on your visualforce page like that '{!$label.firstname}'.
How to view form:
1) You can select language using 'Select Language' dropdown on this form.
2) All form contents will be change into selected language.
3) After 'Submit' form, a thanks message will be display into selected language.
4) When close Thanks message, again it will redirect to main form.
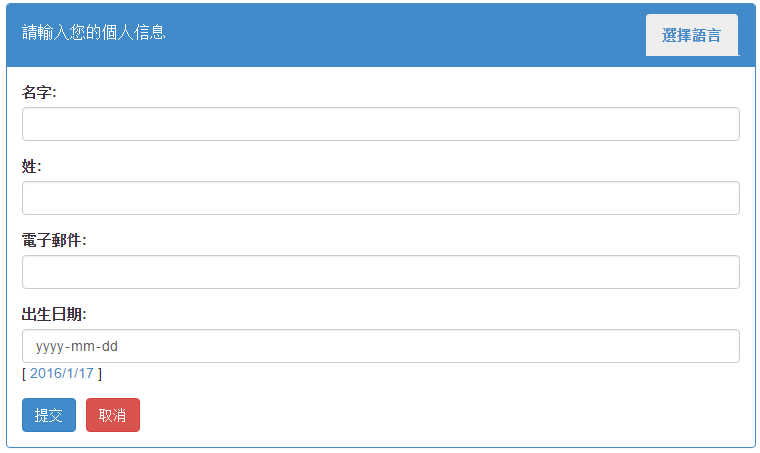
Form in 'Chinese' :
Form in 'Arabic':
Submit message in selected language, for example, I selected 'Spanish' and fill form and click on 'Submit':
'WorkbenchContact' Visualforce Page :
'WorkbenchContactThankMsg' Visualforce Page:
'WorkbenchContactController' Apex Class:
I created a registration form in which you can change language according to you and then all content on form will display in selected language. I did this using 'Translation Workbench' feature of salesforce. I added 5 languages (English, Spanish, Arabic, Hindi, Chinese). You can add according to your requirement.
1) In search panel on left side of salesforce org, type 'Translation Settings', First time, you will have need to enable translate workbench then you can 'Add' any language which one you want. You can also select users who can use that language.
2) Again in search panel, type 'Custom Labels', here give api name of label and value in English (default is English).
3) Into above create label, into 'Translations' section, create new, select language from picklist and into 'Translation Text', place converted text in selected language.
4) Your label is ready and you can use this label on your visualforce page like that '{!$label.firstname}'.
How to view form:
1) You can select language using 'Select Language' dropdown on this form.
2) All form contents will be change into selected language.
3) After 'Submit' form, a thanks message will be display into selected language.
4) When close Thanks message, again it will redirect to main form.
Form in 'Chinese' :
Form in 'Arabic':
Submit message in selected language, for example, I selected 'Spanish' and fill form and click on 'Submit':
'WorkbenchContact' Visualforce Page :
<apex:page sidebar="false" showHeader="false" standardStylesheets="false" language="{!langu}" controller="WorkbenchContactController" docType="html-5.0"> <head> <!--js and css files--> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap-theme.min.css" /> <script src="https://code.jquery.com/jquery-1.11.3.min.js"/> <link href="{!URLFOR($Resource.bootstrap,'bootstrap/css/bootstrap.css')}" rel="stylesheet" /> <link href="{!URLFOR($Resource.bootstrap,'bootstrap/dist/jquery.bootgrid.css')}" rel="stylesheet" /> <script src="{!URLFOR($Resource.bootstrap,'bootstrap/js/modernizr-2.8.1.js')}"></script> <script src="{!URLFOR($Resource.bootstrap,'bootstrap/js/bootstrap.min.js')}"></script> <title>Contact Registration Form using Workbench</title> <style> .msgpanel{ color: #3c763d; background-color: #dff0d8; border-color: #d6e9c6; margin-top: 250px; margin-left: 300px; } .panel-primary> .panel-heading { font-weight: bold; } .list{ width: 20%; margin-left: 430px; } .pick{ margin-left: 150px; } .menu{ text-align: center; cursor: pointer; color: #428bca; font-weight: normal; } .pull-left { margin-top: 10px; } .btn-danger { margin-left: 10px; } .fontcolor{ background-color: #eee; color: #428bca; } .vertical-center { min-height: 100%; min-height: 100vh; display: flex; align-items: center; justify-content: center; flex-direction: column; display: -webkit-flex; /* For Safari */ -webkit-justify-content: center; /* For Safari */ -webkit-align-items: center; /* For Safari */ } </style> </head> <apex:form > <apex:actionFunction name="setEng" action="{!changeToEnglish}" immediate="true"/> <apex:actionFunction name="setChin" action="{!changeToChinese}" immediate="true"/> <apex:actionFunction name="setSpan" action="{!changeToSpanish}" immediate="true"/> <apex:actionFunction name="setArabic" action="{!changeToArabic}" immediate="true"/> <apex:actionFunction name="setHindi" action="{!changeToHindi}" immediate="true"/> <div class="vertical-center"> <div class="container"> <div class="row"> <div class="col-sm-8 col-sm-offset-2"> <div class="panel panel-primary"> <div class="panel-heading"> <div class="pull-left"> <h3 class="panel-title">{!$label.personal}</h3> </div> <div class="pull-right"> <ul class="nav nav-tabs"> <li role="presentation" class="dropdown" > <a id = "drop" class="dropdown-toggle fontcolor" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false" > {!$label.lang} </a> <ul class="dropdown-menu" aria-labelledby="drop"> <li onclick= "setEng();"> <div class = "menu">English</div> </li> <li onclick= "setChin();"> <div class = "menu">Chinese</div> </li> <li onclick= "setSpan();"> <div class = "menu">Spanish</div> </li> <li onclick= "setArabic();"> <div class = "menu">Arabic</div> </li> <li onclick= "setHindi();"> <div class = "menu">Hindi</div> </li> </ul> </li> </ul> </div> <div class="clearfix"></div> </div> <div class="panel-body"> <div class="form-group"> <label for="fname">{!$label.First_Name}:</label> <apex:inputField value="{!con.firstname}" styleClass="form-control"/> </div> <div class="form-group"> <label for="lname">{!$Label.Last_Name}:</label> <apex:inputText value="{!lastname}" styleClass="form-control"/> </div> <div class="form-group"> <label for="email">{!$Label.Email}:</label> <apex:inputField value="{!con.email}" styleClass="form-control" /> </div> <div class="form-group"> <label for="date">{!$Label.Date_of_Birth}:</label> <apex:inputField value="{!con.birthdate}" type="date" styleClass="form-control"/> </div> <apex:commandButton styleClass="btn btn-primary" value="{!$Label.Submit}" action="{!saveContact}"/> <apex:commandButton styleclass="btn btn-danger" value="{!$Label.Cancel}" action="{!cancelContact}" immediate="true"/> </div> </div> </div> </div> </div> </div> </apex:form> </apex:page>
'WorkbenchContactThankMsg' Visualforce Page:
<apex:page sidebar="false" showHeader="false" standardStylesheets="false" language="{!$CurrentPage.parameters.lang}" applyHtmlTag="false" docType="html-5.0"> <head> <script src="https://code.jquery.com/jquery-1.11.3.min.js"/> <link href="{!URLFOR($Resource.bootstrap,'bootstrap/css/bootstrap.css')}" rel="stylesheet" /> <link href="{!URLFOR($Resource.bootstrap,'bootstrap/dist/jquery.bootgrid.css')}" rel="stylesheet" /> <script src="{!URLFOR($Resource.bootstrap,'bootstrap/js/modernizr-2.8.1.js')}"></script> <script src="{!URLFOR($Resource.bootstrap,'bootstrap/js/bootstrap.min.js')}"></script> <style> .msgpanel{ color: #3c763d; background-color: #dff0d8; border-color: #d6e9c6; width: 700px; } .vertical-center { min-height: 100%; min-height: 100vh; display: flex; align-items: center; justify-content: center; flex-direction: column; display: -webkit-flex; /* For Safari */ -webkit-justify-content: center; /* For Safari */ -webkit-align-items: center; /* For Safari */ } </style> </head> <div class="vertical-center"> <div class="panel panel-primary msgpanel"> <div class="panel-body"> <a href="/apex/WorkbenchContact" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>{!$label.success}..! </strong>{!$label.info}<br/> {!$label.infomsg} </div> </div> </div> </apex:page>
/** Name : WorkbenchContactController Date : 17th Jan, 2016 Author : Ranu Agarwal (iBirds Software Services) Description : This class is used to convert language and also redirect on next page after submit **/ public class WorkbenchContactController{ public string langu{get;set;} public Contact con{get;set;} public String lastname{get;set;} public Boolean thankFlag{get;set;} //Constructor public WorkbenchContactController(){ langu = fetchLanguageCook(); con = new Contact(); thankFlag = false; } //Set Language as English public pagereference changeToEnglish(){ languageCookiValue('en'); return setLanguage('en'); } //Set Language as Chinese public pagereference changeToChinese(){ languageCookiValue('zh-TW'); return setLanguage('zh-TW'); } //Set Language as Spanish public pagereference changeToSpanish(){ languageCookiValue('es'); return setLanguage('es'); } //Set Language as Arabic public pagereference changeToArabic(){ languageCookiValue('ar'); return setLanguage('ar'); } //Set Language as Hindi public pagereference changeToHindi(){ languageCookiValue('hi'); return setLanguage('hi'); } //Set selected language on Page public pagereference setLanguage(String langNm){ pagereference pg = new pagereference('/apex/WorkbenchContact'); pg.getParameters().put('lang',langNm); return pg.setredirect(true); return pg; } //Set Language into cookies private void languageCookiValue(string lan){ Cookie cook = new cookie('language',lan,null,-1,false); List<Cookie> cookies = new List<Cookie>(); cookies.add(cook); ApexPages.currentPage().setCookies(cookies); } //Fetch cookie's language private string fetchLanguageCook(){ string data=''; Cookie cook = ApexPages.currentPage().getCookies().get('language'); if(cook != null){ data = cook.getvalue(); } return data; } //Save contact info and redirect to next thanku msg page public pagereference saveContact(){ //You can uncomment this line if you want to store into Database //insert con; thankFlag = true; con = new Contact(); pagereference pg = new pagereference('/apex/WorkbenchContactThankMsg'); pg.getParameters().put('lang',langu); return pg.setredirect(true); } //Redirect again to current page if cancel pressed public pagereference cancelContact(){ pagereference pg = new pagereference('/apex/workbenchcontact'); return pg.setredirect(true); } }
http://ranu-singhal-developer-edition.ap1.force.com/WorkbenchContact
Try this in your project. If you face any issue implementing this, email to me, i will help to set this up. Provide your valuable feedback to me.
Thanks









Once again very nice and useful blog :)
ReplyDeleteIt's NICE post. I have a question i don't see Hindi Language in my Translation Workbench. How to enable it
ReplyDeleteMufiz,
DeleteYou can add languages using 'Language Settings' option of salesforce. You can enable 'End user Languages' and 'Platform-only Languages'. And, then add languages into available picklist of Language.
Please let me know if still have any issue.
hello mam i also try this code but that hindi translation is not working.
ReplyDeleteHi! I’d have to check with you here. Which is not something I usually do! I enjoy reading a post that will make people think. Also, thanks for allowing me to comment! Board resolution
ReplyDeleteWhen you use a genuine service, you will be able to provide instructions, share materials and choose the formatting style. Traduccion jurada Malaga
ReplyDelete